Website Optimierung für mobile Geräte: Ein Leitfaden für Schweizer Unternehmen

Stell dir vor, es ist 2007 und das erste iPhone kommt auf den Markt. Plötzlich ändert sich die Art und Weise, wie du das Internet nutzt. Heute, Jahre später, ist das mobile Surfen im Internet mit Smartphones und Tablets alltäglich.
Diese mobile Revolution hat weitreichende Auswirkungen auf Unternehmen überall, auch in der Schweiz. Eine Website, die für mobile Geräte optimiert ist, ist kein Luxus mehr, sondern eine Notwendigkeit. Was passiert, wenn ein Schweizer Café, die Speisekarte und Öffnungszeiten nur für Desktop optimiert hat? Kunden, die unterwegs sind und nach einem gemütlichen Ort für ihren Kaffee suchen, könnten leicht enttäuscht werden.
In diesem Artikel erfährst du, warum mobile Optimierung so wichtig ist und wie du sie umsetzen kannst, um dein Online-Geschäft zu stärken. Wir zeigen dir, wie du deine Website nicht nur anpasst, sondern so optimierst, dass sie das volle Potenzial der mobilen Internetnutzung ausschöpft.

Grundlagen der mobilen Website-Optimierung
Die mobile Optimierung einer Website geht weit über einfache Anpassungen hinaus. Sie bedeutet, das Nutzererlebnis auf Smartphones und Tablets zu priorisieren. Im Vergleich zu Desktop-Versionen, die für grosse Bildschirme und Maus-Interaktion ausgelegt sind, müssen mobile Versionen auf Touch-Interaktionen und kleinere Bildschirmgrössen zugeschnitten sein.
Online-Shops optimieren ihre Produktbilder und Beschreibungen für mobile Geräte: Die Bilder sind klar und laden schnell, die Texte sind kurz und prägnant. Oder ein lokaler Dienstleister, der eine mobile Karte mit einer „Tap-to-Call“-Funktion integriert, sodass Kunden mit nur einem Klick anrufen können.
Das Responsive Webdesign passt sich nahtlos an unterschiedliche Bildschirmgrössen an, bietet eine vereinfachte Navigation und schnelle Ladezeiten. Das verbessert nicht nur die Benutzererfahrung, sondern erhöht auch die Sichtbarkeit in Suchmaschinen. Google belohnt mobil optimierte Websites mit höheren Rankings. Somit ist eine mobil optimierte Website ein wichtiger Baustein, um die Sichtbarkeit der eigenen Seite zu erhöhen.
Responsive Design
Responsive Design ist eine Webdesign-Technik, die darauf abzielt, Websites so zu gestalten, dass sie auf verschiedenen Geräten und Bildschirmgrössen optimal dargestellt werden. Das Kernprinzip des Responsive Designs ist die Flexibilität: Layouts, Bilder und Schriftgrössen passen sich automatisch an, um auf jedem Gerät, von grossen Desktop-Monitoren bis hin zu kleineren Smartphone-Bildschirmen, eine optimale Benutzererfahrung zu bieten.
Ein konkretes Beispiel wäre eine Nachrichtenwebsite, die auf einem Desktop-Gerät mehrere Spalten anzeigt, aber auf einem Smartphone zu einem einzigen, scrollbaren Layout wechselt. Bilder und Schriftgrössen werden ebenfalls dynamisch angepasst, um auf jedem Gerät optimal lesbar zu sein.
Neben flexiblen Layouts und Bildgrössen kommt ein weiteres wichtiges Element ins Spiel: das Menü. Auf einem Desktop-Gerät mag ein ausführliches Menü ideal sein, aber auf einem Smartphone wird es oft in ein kompaktes „Hamburger“-Menü umgewandelt, das einfacher zu navigieren ist.
Zum Beispiel wie auf einer Restaurant-Website, die auf dem Desktop eine umfangreiche Speisekarte anzeigt, aber auf dem Handy ein einfaches Dropdown-Menü bietet, um den begrenzten Platz optimal zu nutzen. Responsive Design achtet auch auf Touchscreen-Funktionalitäten, sodass Nutzer auf ihren mobilen Geräten einfach durch Inhalte wischen können.
Eine für mobile Geräte optimierte Website, ist kein Luxus mehr, sondern eine Notwendigkeit.
Responsive Design ist eng mit der SEO-Leistung verknüpft, weil Suchmaschinen wie Google eine mobile Optimierung als Rankingfaktor verwenden. Websites, die responsiv gestaltet sind, bieten eine bessere Benutzererfahrung, was wiederum zu längeren Besuchszeiten und einer niedrigeren Absprungrate führt – beides wichtige Signale für Suchmaschinen.
Zudem vereinfacht Responsive Design das Linkbuilding, da Inhalte unter einer einzigen URL gebündelt werden, was die Autorität dieser URL stärkt. Infolgedessen erscheint eine responsive Website eher in den Suchergebnissen, was ihre Sichtbarkeit und den potenziellen Verkehr erhöht.

Mobile User Interface und User Experience
Die Entwicklung eines mobilen User-Interfaces (UI) konzentriert sich auf die intuitive Bedienbarkeit und Nutzerfreundlichkeit.
Das bedeutet, Menüs sollten klar und einfach strukturiert sein und Schaltflächen gross genug, um auch auf Touchscreens einfach bedienbar zu sein. Und die Inhalte müssen auch auf kleinen Bildschirmen gut lesbar sein. Beispielsweise werden die Schaltflächen einer Webseite in der mobilen Version vergrössert und auf vereinfachte Navigation optimiert.
Technische Aspekte wie das Vermeiden von zu grossem Datenvolumen sind ebenso wichtig. Online-Shops reduzieren ihre Ladezeiten unter anderem durch Bildkomprimierung, was die Absprungrate verringerte und die Verweildauer auf der Seite erhöhte.
Mobile Nutzer sind oft unterwegs und haben häufig keine schnelle Internetverbindung. Die Minimierung der Datenanforderungen durch Komprimierung und die Auswahl geeigneter Formate für Medieninhalte kann die Nutzererfahrung erheblich verbessern.
Pop-ups, die auf Desktop-Websites nützlich sein können, sind auf mobilen Geräten oft störend und sollten vermieden werden. Gleichzeitig ist ein konsistentes Erlebnis über alle Geräte hinweg, von der Desktop-Version bis hin zur mobilen App, für die Nutzererfahrung unerlässlich und fördert die Markentreue.
Durch die Implementierung dieser Best Practices in das mobile UI und UX Design können Unternehmen ihre Konversionsraten steigern, da eine verbesserte Benutzererfahrung die Wahrscheinlichkeit erhöht, dass Nutzer auf der Seite bleiben und die gewünschten Aktionen ausführen.

Technische Aspekte der mobilen Optimierung
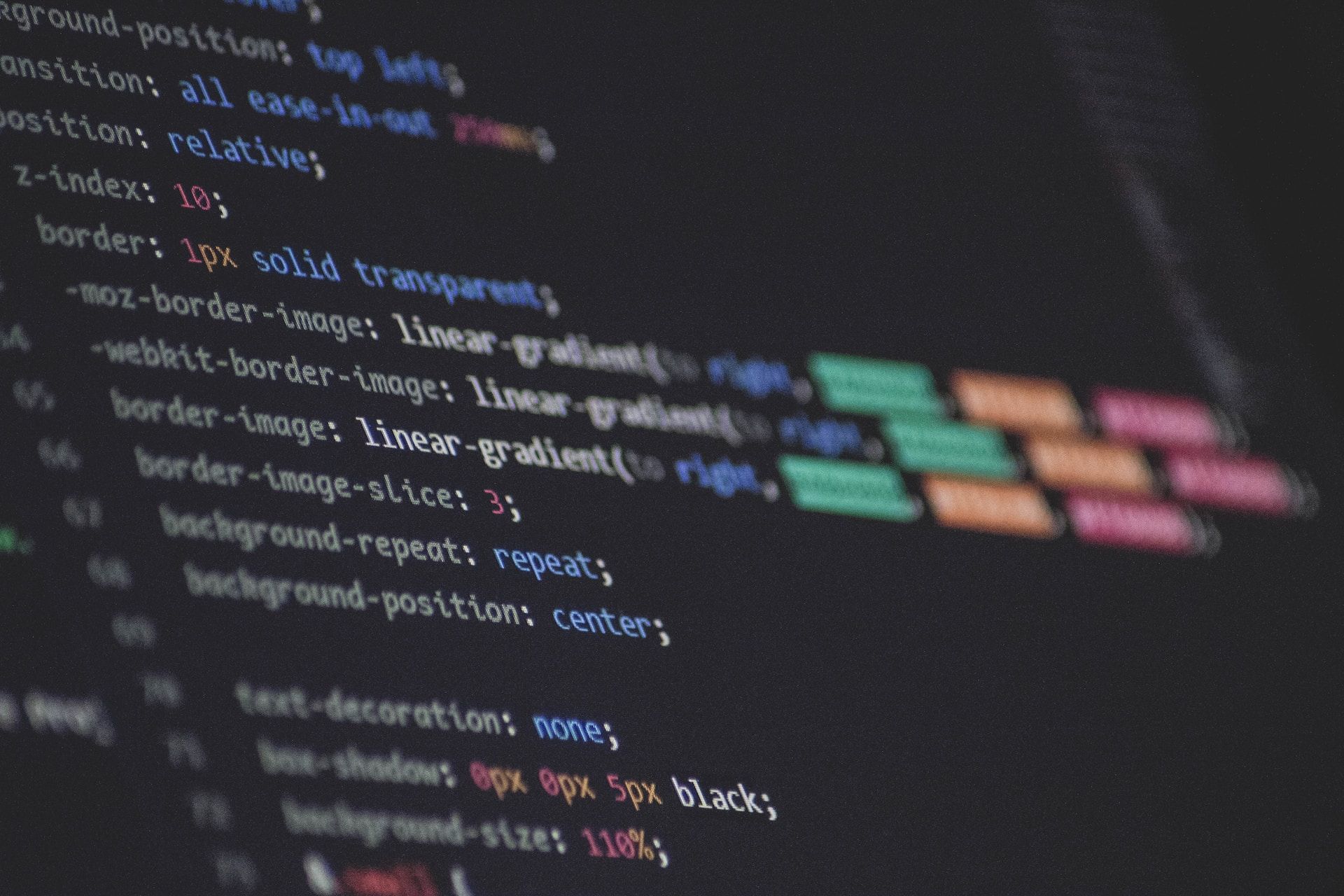
Ein wichtiger Teil der technischen Optimierung ist die Implementierung eines responsiven Layouts, das mit CSS Media Queries arbeitet, um Designelemente flexibel an das Ausgabegerät anzupassen. So kann eine Website auf einem Desktop-Bildschirm in voller Pracht erscheinen, während sie auf einem Smartphone zu einem gestrafften, auf das Wesentliche reduzierten Interface wechselt.
Bei der Bild- und Videooptimierung ist das Ziel, die Dateigrößen zu minimieren, um Ladezeiten zu verkürzen. Techniken wie Lazy Loading, bei dem Inhalte erst dann geladen werden, wenn sie im Sichtfeld des Nutzers erscheinen, tragen erheblich zur Geschwindigkeitsoptimierung bei.
Zur Optimierung gehören auch adaptive Bilder. Dazu werden Bilder in verschiedenen Grössen gespeichert, und je nach Bildschirmgrösse des Nutzers wird die passende Bildgrösse geladen. Dies verhindert, dass auf einem Smartphone unnötig grosse Bilder geladen werden, die Ressourcen und Daten verbrauchen.
Bewährt hat sich auch die Minimierung und Zusammenführung von CSS- und JavaScript-Dateien. Dadurch können http-Anfragen reduziert werden, was die Anzahl der Ladevorgänge verringert. Und das wiederum verbessert die Geschwindigkeit der Seite.
Asynchrones Laden ermöglicht es, Skripte und Stylesheets parallel zum Hauptinhalt der Seite zu laden, wodurch der Ladevorgang der Seite nicht unterbrochen wird und ein schnelleres Rendering ermöglicht wird.
Font-Icons sind eine effiziente Alternative zu Bild-Icons, da sie in der Regel kleinere Dateigrößen aufweisen und sich besser für die Skalierung auf verschiedene Bildschirmgrössen eignen. Was ebenfalls die Ladezeiten verkürzt.
Die Verwendung von CSS3-Transforms anstelle von JavaScript für Animationen nutzt die Hardware-Beschleunigung moderner Geräte, um eine reibungslose Darstellung zu gewährleisten.
Diese technischen Optimierungen sind essenziell, um eine schnelle und ansprechende Benutzererfahrung auf mobilen Websites zu erreichen.

SEO für lokale Unternehmen
Lokales SEO ist für mobile Seiten besonders wichtig, da mobile Nutzer oft unterwegs sind und nach lokalen Informationen oder Dienstleistungen suchen. Wenn jemand beispielsweise auf seinem Smartphone nach „bestem Kaffee in Zürich“ sucht, ist es für ein lokales Café entscheidend, in diesen Suchergebnissen sichtbar zu sein.
Dies wird durch lokale SEO-Massnahmen wie die Optimierung für standortbezogene Keywords, das Hinzufügen des Unternehmens zu lokalen Verzeichnissen und die Verwendung von Google My Business ermöglicht. Zusätzlich könnte das Café Kundenbewertungen und lokale Landkarten in seine Website integrieren, um lokalen Suchenden relevante Informationen zu bieten.
Diese Strategien sorgen dafür, dass das Unternehmen genau dann gefunden wird, wenn potenzielle Kunden in der Nähe sind und nach relevanten Angeboten suchen.
Optimiere deine mobile Website!
Nun kennst du die entscheidenden Schritte, um deine Website für die mobile Welt zu rüsten. Jede kleine Anpassung macht einen grossen Unterschied!
Beginne mit dem Überprüfen und Anpassen des Designs deiner Website für eine verbesserte mobile Darstellung. Optimiere als Nächstes die technischen Aspekte wie Ladezeiten und Responsivität. Falls notwendig, implementiere dann lokale SEO-Strategien, um deine Sichtbarkeit in deiner Region zu steigern. Diese Schritte werden nicht nur die Benutzererfahrung verbessern, sondern auch dein Ranking in Suchmaschinen positiv beeinflussen.
Wir laden dich ein, heute den ersten Schritt zu machen. Wenn du Fragen hast, zögere nicht, uns anzusprechen. Wir unterstützen dich gerne auf deinem Weg – damit auch deine mobile Präsenz ein voller Erfolg wird!


